2008-01-10
現在のホームページは、ホームページビルダーを使用して書いている。この記事を書くまで知らなかったのだがホームページビルダーは入門者向けのソフトでWeb制作を本業としている人はAdbeのDreamweber等のもっと高級品を使用するらしい。ただし高級品はHTMLを意識した記述が必要になるようだ。Webの制作者とオーナーが別々の場合はHTMLを意識させる高級品を使用するのは理にかなっているが、オーナー兼制作者である個人ページの場合はHTMLを意識しながら書くのは無理(面倒くさすぎる)なので安物のホームページビルダーを使うということになるらしい。

1回分の更新をひとかたまりのデータとして保持し、それをプログラムで1つのページにしてあげるようにします。しかしHTMLはプログラムで加工するための元ネタデータとしては不適です。HTMLにはフォントサイズなどのページの見え方が含まれていて、プログラムでいじるためには複雑すぎるのです。そこで、ページのデータはXML形式で保持することにします。XMLを採用するとホームページビルダーは使用できなくなります。代わりに「XML Notepad」を使います。これはMicrosoftのWEBサイトから無料でダウンロードできます。大まかな処理の流れは以下の通りです。
1.XML Notepadでページを作る
▼
2.作ったページからXSL(=XMLファイル加工専用のプログラム言語)を使って以下の物を生成する
・各作品のHTMLファイル
・更新1回分だけのHTMLファイル
・表紙と各カテゴリーのメニュー
・RSSフィード
▼
3.ホームページビルダーのスケジュールアップロード機能で更新されたファイルをYahooジオシティーズに送信する
ホームページビルダーのようにワープロ感覚でページを編集するのではなく、自分のホームページのデータを組み立てるという感覚でページを書くことになります。

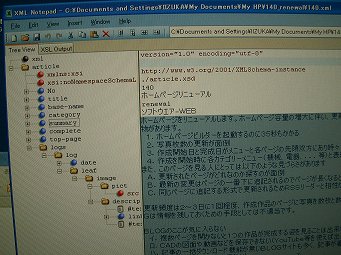
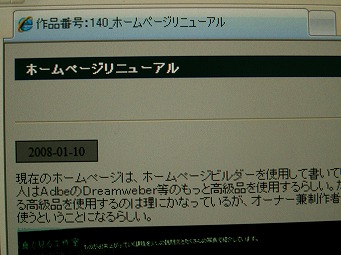
このページそのものを書いているところ

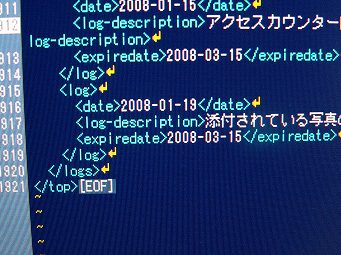
XML Notepad により生成されたXMLファイル
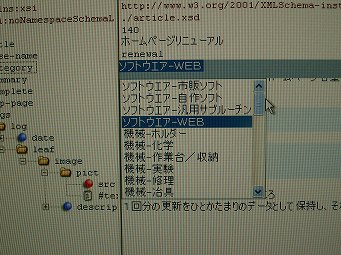
XMLファイルの書式をXSDファイルで定義しておくと、XML Notepad の入力支援機能が使用できるようになります。入力候補をXSDファイルで列挙しておけば選択方式で入力できたり最大文字数チェックなどをしてくれます。新ページは写真の下に説明が表示されるようにしました。以前のページは「右の写真は...」といった説明が必要だったのですが、この方式なら写真の位置を説明する文章は不要です。

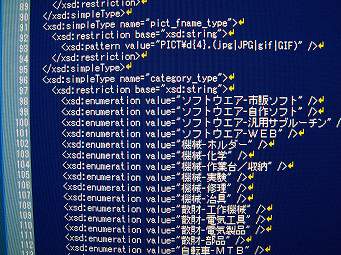
XMLファイルの書式を定義したXSDファイル

入力支援機能
2008-01-12
XMLファイルをXSLプログラムで加工してHTMLファイルを生成します。HTMLの新規格であるXHTMLを生成するようにしました。HTMLとXHTMLには殆ど違いはありませんがXHTMLの方がプログラムで加工するのに適しています。ファイルの生成はMicrosoftの msxsl.exe を使用します。これもMicrosoftのホームページから無料でダウンロードできます。

XSLプログラム。このプログラムはXML形式で記述するのでプログラムではなくデータのように見える。

XMLファイルからXSLプログラムによって生成されたHTMLファイル。背景の色やフォントの体裁などが含まれていないシンプルなページを生成している。
フォントサイズは背景の色などはスタイルシートに定義します。スタイルシートを適用した後のページの写真は掲載しません。なぜならこのページそのものだからです。背景が灰色になっていたり写真の下の説明が背景色よりちょっと濃くなっていたりするのは、スタイルシートにそれを定義しているからです。

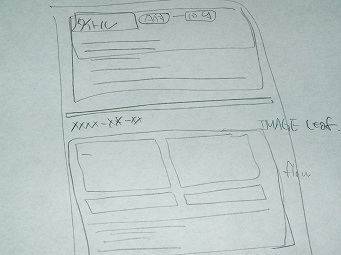
機械工作でもソフトウェア開発でもこんなスケッチを良く描きます。こんなのを書きながらイメージをふくらませるのです。

スタイルシート
2008-01-18
XML、XSL、XSD、XHTML これら全てが何なのかを知らない状態からスタートしているので入門書も読みます。本職はIT系です、だからといって難しい物を読むわけではありません。こういう物の方が頭を使わなくて済むので助かるのです。ちょっと前まではインターネット関連の情報といえども書店で書籍を探す必要があったのですが最近ではインターネット上の情報が充実してきたので本を買わなくても済むようになってきています。

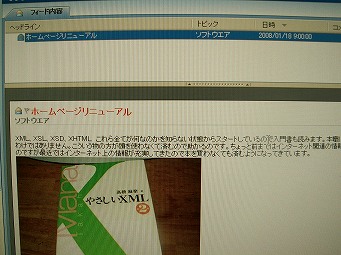
XMLの入門書 入門書は「...とは何ぞや」の概略を知りどんなことが出来そうなのかをイメージするための物。それ以上を求めてはいけない。
生成したXHTMLファイルの見栄えをCSSファイルで定義していきます。上の方から少しずつやっつけていきます。

XMLから生成されたXHTMLファイルをブラウザーに表示させた物。見栄えに関わる情報が抜けているのでとてもシンプル

CSSで見栄えを良くしているところ
カテゴリメニューをページの上の方に横並びにレイアウトしてみました。ブラウザーの横幅を変更すると、重さを感じます。同じレイアウトのアマゾンも同じく重い感じがするので、記述方法の間違いではなさそうです。

だいたい表紙のレイアウトが確定した

各カテゴリメニューページは「サブカテゴリ」単位に分けてみた
置き換える前に記念に旧デザインのイメージをここに残しておきます。

2008-01-20
表紙の一番下のNEWS欄は記事の有効期限(expiredate)を過ぎると表示されないようにした。記事の登録時に有効期限を入力しなければならないのが面倒だが、この機能がないと時々記事の内容を読んで削除すべきかを判断しなければならない。「記事を時々読んで...」のほうが更新日付を入力するよりもずっと面倒なのでこの機能をつけた。

RSSリーダーで記事を読んだときの画面。RSSフィードをATOMというのにしたのだが、インターネットエクスプローラーでは何だかまるっきりダメ。RSS BANDITというリーダーだとOK。インターネットエクスプローラーはATOMに対応していないのかもしれない。ATOMの規格のバージョンは0.3と1.0があって、今回採用したのは1.0。

インターネットエクスプローラーの画面

RSS BANDITの画面
これでリニューアルはひとまず終了だが、半年くらいは細かな修正を加えつつ改良していくことになりそうだ。現時点で未対応の物は...
1.部品表などをXMLファイルから生成する機能
2.添付されている写真枚数の表示機能(RSSリーダーで記事が読めるので必要性は薄い)
3.各記事の一番上に HOME > カテゴリ名 > 作品名 というのを表示させる機能
4.RSS対応(ATOMではなくRDFのもの)
5.BLOG風ページ(作品とは関係なく、追加された記事を時系列で表示する物、同時並行で制作しているので複数の作品が混ざったページになる)
こんな所だ。必要になったときに少しずつ追加していく予定。
2008-01-21
最新の企画を採用すると古いソフトが対応していなくて、いろいろ問題にぶち当たります。新規格は仕様が確定してから2~3年程度待たないとダメみたいです。ATOM1.0を採用しているサイトは少ないみたいなので使われることなく消えてしまう可能性もあります。

自動生成されたXHTMLをホームページビルダーで見ると文字が化けます。小細工(METAタグを入れる)すると読めるようになりますが、XHTMLには本来不要な要素です。

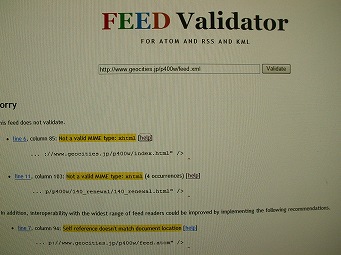
インターネットエクスプローラーでATOMフィードが読めないのでバリデータに通してみました。エラーが全部無くなってもインターネットエクスプローラーでは正しく表示されません。やはり、IEはATOM1.0には正式対応していないようで、本来正しい表現である type="application/xhtml+html"という記述をATOMフィードから取り去ったら正しく表示されるようになりました。
2008-01-22
XMLからXHTMLを生成するプログラムはマイクロソフトのmsxsl.exeを使用したが、これはXSLT言語規格のバージョン1.0を採用している。XSLTの最新規格は既に2.0になっていてバージョン1.0だとトリッキーなことをやらないと出来ないことが、バージョン2.0だと素直に書ける。今回作った物も現在の日付を取得したり、改行を<BR/>に変換したりする部分がかなりトリッキーだ。V2.0に対応したプログラムはSAXONというのが有名らしく、近々これに変更しようと思う。今のところXSLTのV2.0は日本語書籍が存在しないことなど関心は低いみたいだが、上位互換の規格なので2.0に置き換わっていくのは時間の問題だろう。

プログラムは完成したばかりだが、XSLTについて検索したらSAXONというプログラムを見つけた。

ブックマークの登録人数は、そのサイトにどれだけ関心を持っている人がいるのかを見るための目安になる。XSLT1.0は11人でXSLT2.0は1人
2008-01-24
ホームページビルダーのスケジュール転送機能はHTMLに添付されている画像が送信されません。原因不明。バグかな?

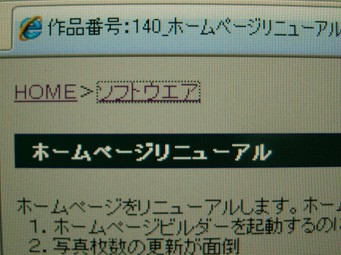
インターネットエクスプローラーのバージョンによって見え方が違います。スタイルシートの解釈の仕方が両者で違っています。IEに限らず他のブラウザーでもスタイルシートの解釈が違っていて微妙に見え方が異なることがあるみたいです。こういう問題に対応しているときりがないので、たぶん最新版のIE7の方が正しいスタイルシートの表示であるとして修正はしないことにします。

こちらがIE6

こっちがIE7
2008-01-25
XSLTプロセッサーをSAXONに切り替えた。XSLTプロセッサーはデータとしてXMLファイルを、プログラムソースとしてXSLファイルを入力にしてXMLファイルやHTMLファイルを出力してくれる。

XSLT1.0->XSLT2.0へは上位互換なので、基本的に version="1.0" となっている部分を version="2.0" と書き換えるだけでよい。

動かしてみた。100%上位互換だと思ったが、ちょっと問題が出た。このページそのものを生成し直してみたのだが一部表示されない箇所がある。
改行を含むテキストの改行部分を<br/>に置き換える処理はXSLT1.0だと再帰を使ったプログラムになるがXSLT2.0だと tokenize を使ったシンプルな記述に出来る。言語はやはり高機能な方が良い。但し、MSXSL.EXEに比べるとSAXONは5~6倍処理が遅い。

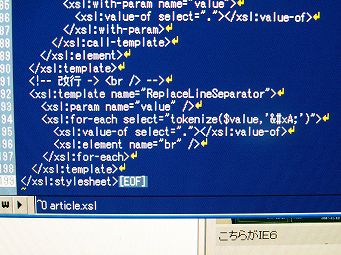
XSLT2.0 だと8行

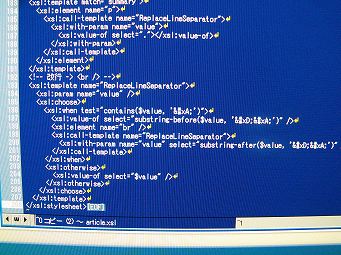
XSLT1.0 だと16行
2008-01-30
ページの先頭に「ホーム」と「カテゴリメニュー」へのリンクを表示するようにした。この機能はYahooやGoogleなどの検索エンジンを使って直接このページを開いた人のためのもの。

2008-02-04
ホームページビルダーのファイル転送機能が正しく動作しないので、ファイル転送の機能を自作した。ゼロから作るのではなくANTというプログラム開発用のユーティリティーを使用した。ANTはファイル同士の相関関係を記述した定義ファイル(ビルドファイルと呼ぶ)を与えてあげると、ファイルの更新時刻を比較してファイルの更新コマンドを実行してくれる。
例えば、以下の2つのルールをビルドファイルに記述しておくと
1.TEST.EXE は TEST.BAS から作られる
2.TEST.EXE は compile test.bas コマンドによって作られる
TEST.BAS が TEST.EXE より新しい場合にのみcompileコマンドを実行してくれる。この仕組みを応用して、更新されていないファイルはアップロードしないようにしている。また、リンクされていない画像や添付ファイルもアップロードしないので、転送元のフォルダーにアップロード不要な物(バックアップファイルなど)を置いていても、無視してくれる。このホームページは多くのファイルから出来ているので、ビルドファイルも巨大になる。これを手作業で作っていたのでは、大変なのでビルドファイルそのものもHTMLファイル同様にXMLファイルから自動生成している。

ANTのマニュアルページ。
2008-02-18
atomフィードに問題があったので修正したが、IE7で正常に見えるようになったもののRSS-BANDITでエラーになる。原因不明。バリデータで問題が発見できないのでRSS-BANDITのバグの可能性もある。

IE7では正常に表示されるようになったが...

RSS-BANDITで受け付けなくなってしまった

Feedバリデータに通してみてもエラーにならない
2008-02-20
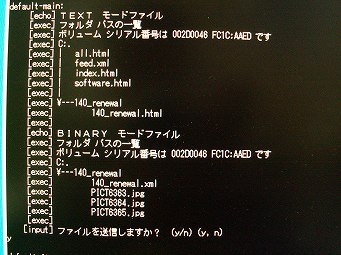
FTPの送信エラーが時たま起こるので、今までファイルを1個ずつ送信していたが、まとめて送信するように変更した。プログラムの造りを大幅に変更することになったが、機能の勉強用題材として役に立った。

送信直前の画面。コマンドプロンプト画面なのであまり見やすくないが、機能的にはこれで十分。